Use Supabase with RedwoodJS
Learn how to create a Supabase project, add some sample data to your database using Prisma migration and seeds, and query the data from a RedwoodJS app.
Setup your new Supabase Project
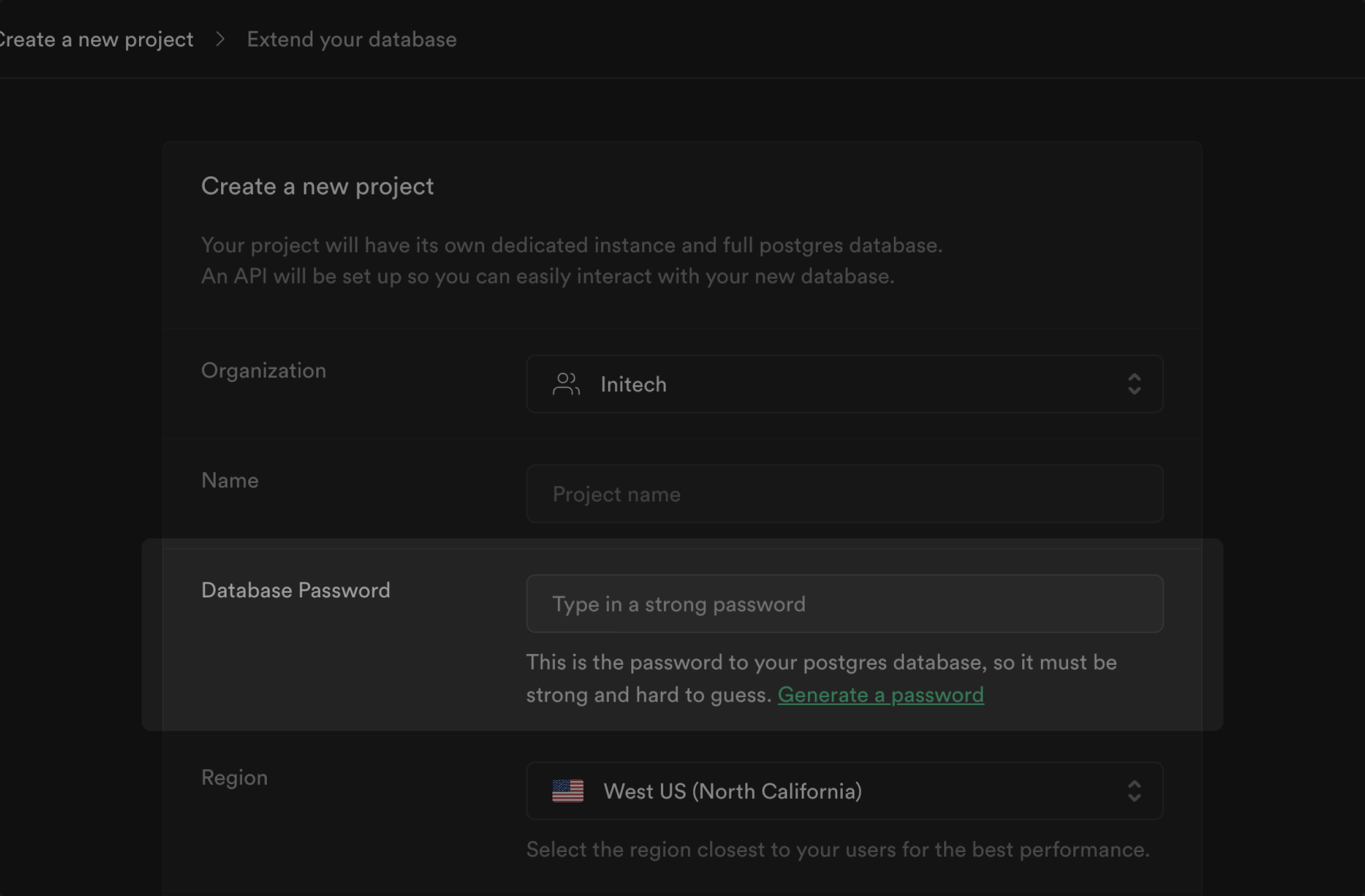
Create a new project in the Supabase Dashboard.
Be sure to make note of the Database Password you used as you will need this later to connect to your database.

Gather Database Connection Strings
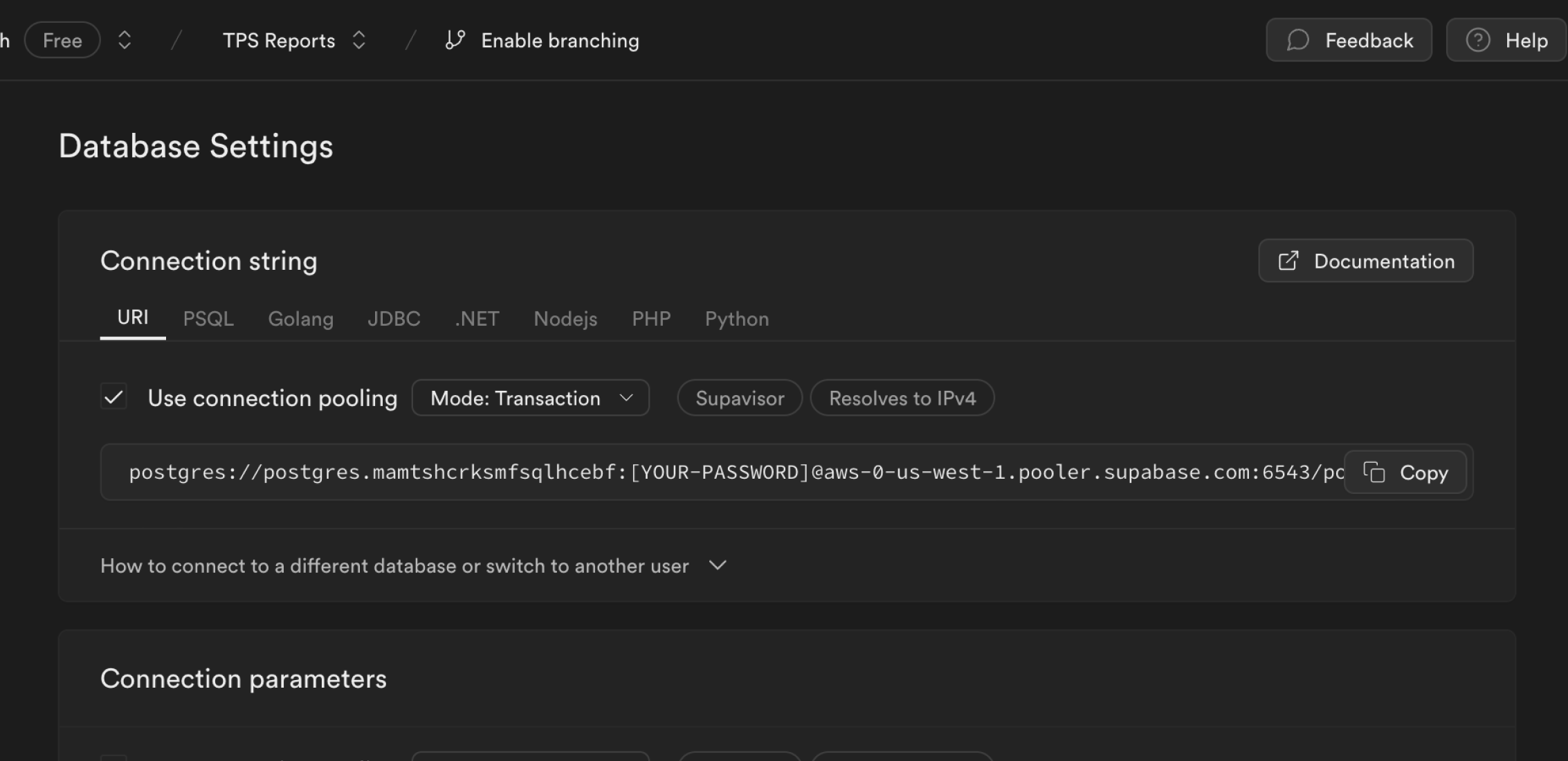
Go to the database settings page. In this quickstart, we are going to connect via the connection pooler. If your network supports IPv6, you can connect to the database directly without using the connection pooler.
We will use the pooler both in Transaction and Session mode. Transaction mode is used for application queries and Session mode is used for running migrations with Prisma.
To do this, set the connection mode to Transaction in the database settings page and copy the connection string and append ?pgbouncer=true&&connection_limit=1. pgbouncer=true disables Prisma from generating prepared statements. This is required since our connection pooler does not support prepared statements in transaction mode yet. The connection_limit=1 parameter is only required if you are using Prisma from a serverless environment. This is the Transaction mode connection string.
To get the Session mode connection pooler string, change the port of the connection string from the dashboard to 5432.
You will need the Transaction mode connection string and the Session mode connection string to setup environment variables in Step 5.
You can copy and paste these connection strings from the Supabase Dashboard when needed in later steps.

Create a RedwoodJS app
Create a RedwoodJS app with TypeScript.
The yarn package manager is required to create a RedwoodJS app. You will use it to run RedwoodJS commands later.
While TypeScript is recommended, If you want a JavaScript app, omit the --ts flag.
Open your RedwoodJS app in VS Code
You'll develop your app, manage database migrations, and run your app in VS Code.
Configure Environment Variables
In your .env file, add the following environment variables for your database connection:
-
The
DIRECT_URLshould use the Transaction mode connection string you copied in Step 1. -
The
DATABASE_URLshould use the Session mode connection string you copied in Step 1.
Update your Prisma Schema
By default, RedwoodJS ships with a SQLite database, but we want to use PostgreSQL.
Update your Prisma schema file api/db/schema.prisma to use your Supabase PostgreSQL database connection environment variables you setup in Step 5.
Create the Country model and apply a schema migration
Create the Country model in api/db/schema.prisma and then run yarn rw prisma migrate dev from your terminal to apply the migration.
Update seed script
Let's seed the database with a few countries.
Update the file scripts/seeds.ts to contain the following code:
Seed your database
Run the seed database command to populate the Country table with the countries you just created.
The reset database command yarn rw prisma db reset will recreate the tables and will also run the seed script.
Scaffold the Country UI
Now, we'll use RedwoodJS generators to scaffold a CRUD UI for the Country model.
Start the app
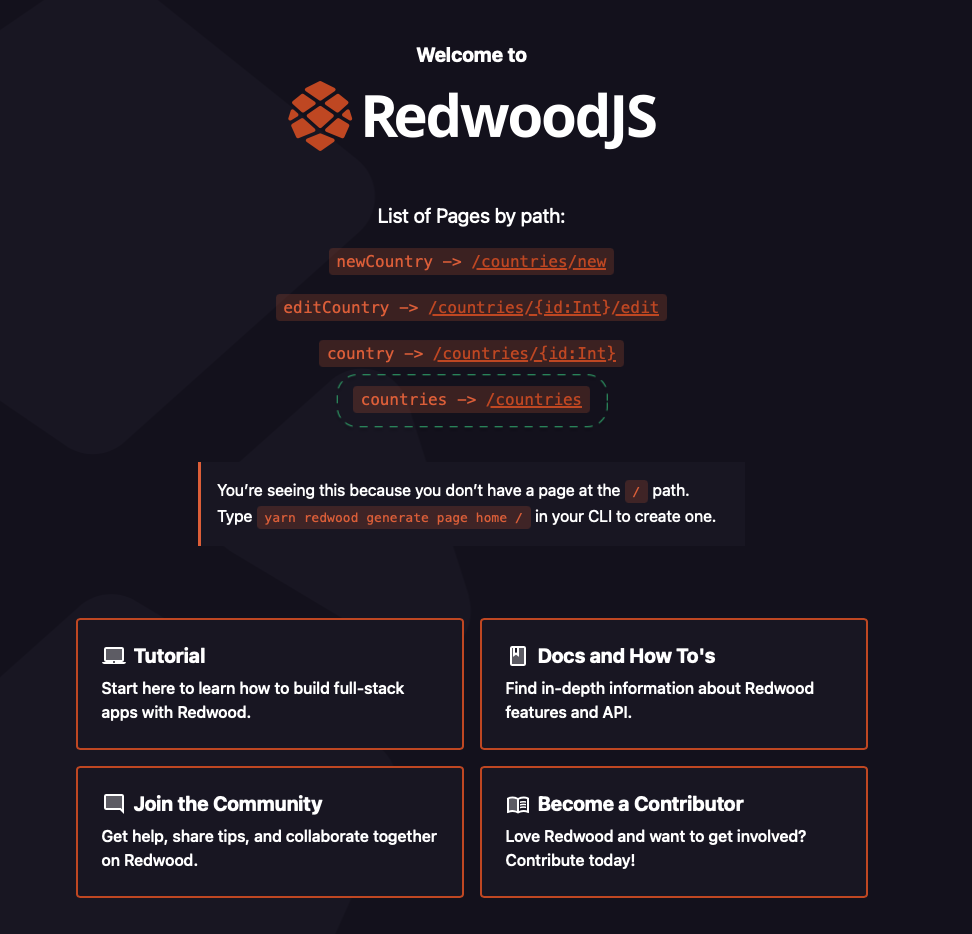
Start the app via yarn rw dev. A browser will open to the RedwoodJS Splash page.

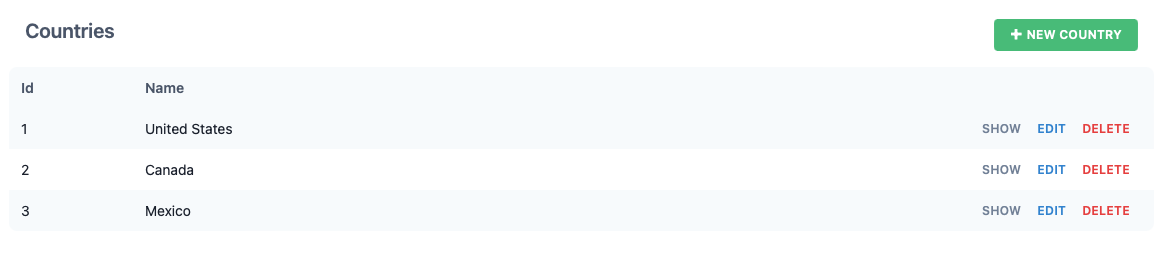
View Countries UI
Click on /countries to visit http://localhost:8910/countries where should see the list of countries.
You may now edit, delete, and add new countries using the scaffolded UI.